My Creative Week
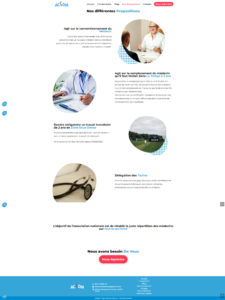
My Creative Week est un hackathon inter-écoles organisé par MyDigitalSchool, sur une durée de cinq jours, réunissant des étudiants de première année de Bachelor. L’objectif était de concevoir et prototyper un site web accessible pour une association, valorisant les projets étudiants du réseau et pouvant être utilisé par l’association.L’événement visait à stimuler la créativité, favoriser le travail en équipe, sensibiliser à l’accessibilité numérique, et permettre aux participants de produire un prototype professionnel en un temps limité.
Travail d'Equipe
organisation
Design graphique
Autonomie
Prise d'initiatives
Montage vidéo
Nous avons conseillé l’association sur les réseaux sociaux les plus adaptés à leurs besoins et objectifs. Par exemple :
LinkedIn : recommandé pour valoriser leurs projets et toucher un public professionnel.
Facebook : idéal pour communiquer avec un public plus large et engager leur communauté.
Ces templates, tout en étant fonctionnels et esthétiques, ont permis de démontrer le potentiel d’une présence optimisée sur ces réseaux, tout en leur offrant des outils concrets pour commencer à publier efficacement.
Nous avons conçu des templates personnalisés sur Canva pour permettre à l’association de gérer sa communication en ligne tout en respectant la charte graphique du site. Le choix de Canva s’est imposé grâce à sa gratuité, sa facilité d’utilisation, et son interface intuitive, idéale pour les membres retraités de l’association. Ces templates, adaptés aux différents formats de réseaux sociaux, intègrent les couleurs, typographies et éléments visuels de la charte graphique pour assurer une cohérence visuelle. Faciles à éditer, ils permettent à l’association de personnaliser rapidement ses posts et de créer de nouveaux contenus en toute autonomie.
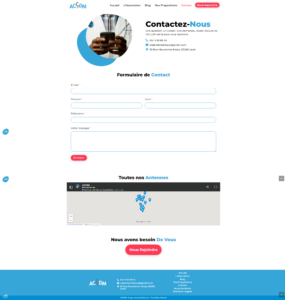
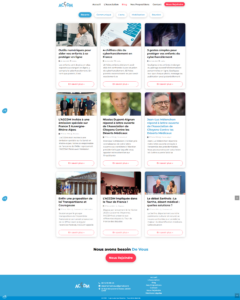
Nous avons réalisé le site web avec WordPress et le plugin Elementor. Cette combinaison nous a permis de concevoir des pages modernes et personnalisables, tout en facilitant l’édition future par l’association grâce à une interface intuitive.
Nous avons également intégré un bandeau de gestion des cookies et créé une page de politique de confidentialité pour respecter les obligations légales (RGPD). Le site est ainsi esthétique, fonctionnel, conforme aux normes, et facile à maintenir.